Some time we see error message when we want to save blogger template after adding codes into it. There are different types of error we basically see. Some of them are:
Code could not be parsed, not well formed, code is broken and the common error is the code is not closed properly.
The errors mentioned above occur because of some matter. So, if you maintain this matters you can avoid this types of error. To avoid these types of errors you must have basic knowledge of XML, HTML and XHTML.
Here, I am going to discuss the differences among the three. And by the explanation you will be succeeded to avoid the errors.
XML, HTML and XHTML
We
shall keep this short. Just so as you understand what we said about
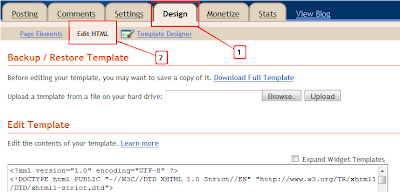
document type, view the Page Source or Source of your Blogger blog. You
should see this document type declaration at the very top:-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
|
|---|
The
terms – XML, HTML and XHTML - refer to the markup language used to
write the web pages. Many of us would have heard of HTML (Hypertext
Markup Language), invented by Tim Berners-Lee, and used since the early
days of internet. XML (Extensible Markup Language) is a meta-language,
used to create other markup languages. The traditional HTML was later
recast to use the rules of XML and that resulted in a new XML
application, called XHTML (Extensible Hypertext Markup Language).
Because XHTML rules are strict and unforgiving, not conforming to them
when attempting to modify the template would result in error messages.
So, what are these rules that Bloggers like us should take note of?
Basic Rules of XHTML
1. Codes to be in lowercase
Since
XML is case sensitive, all the element keywords and attribute names
used in XHTML should be in the lowercase. For example, the template
code is not this:-
<TITLE>Tips for New Bloggers</TITLE>
|
|---|
but this:-
<title>Tips for New Bloggers</title>
|
|---|
If
you have noticed, the elements and attribute names between the lesser
than (<) and greater than (>) signs have to be in the lowercase.
However, the value, which in this case is “Tips for New Bloggers”, can
be in the uppercase, lowercase, or mixed case.
2. Attribute values to be in quotation marks
All
the attribute values have to be enclosed either in single or double
quotation marks. The following examples are not accepted by XHTML:-
<div id=header-wrapper>
<a href=http://tips-for-new-bloggers.blogspot.com>Text Link</a>
<img src=photo.jpg/>
<table width=200 border=0 cellpadding=2>
|
|---|
Instead, they should be written as such:-
<div id='header-wrapper'>
<a href="http://tips-for-new-bloggers.blogspot.com">Text Link</a>
<img src="photo.jpg"/>
<table width="200" border="0" cellpadding="2">
|
|---|
3. Container elements must have closing tags
This is not correct:-
In XHTML, there must be a closing tag with a forward slash (/) at the end:-
Examples of the many non-empty elements that have opening and corresponding closing tags are:-
<ul> ... </ul>
<li> ... </li>
<table> ... </table>
<h2> ... </h2>
<div> ... </div>
<span> ... </span>
<dt> ... </dt>
<dd> ... </dd>
<a href> ... </a>
|
|---|
4. Standalone elements to be closed
Some of the elements are empty or standalone. They do not have associated closing tags. Common examples are:-
<br>
<img>
<input>
<frame>
<hr>
<meta>
<link>
|
|---|
Nonetheless,
in XHTML, these elements must be terminated or closed. There are two
ways to do that. One way to terminate the element is to put a forward
slash (/) at the end like this:-
<br/>
<img/>
<input/>
<frame/>
<hr/>
<meta/>
<link/>
|
|---|
The second way is to add a corresponding closing tag like this:-
<br> ... </br>
<img> ... </img>
<input> ... </input>
<frame> ... </frame>
<hr> ... </hr>
<meta> ... </meta>
<link> ... </link>
|
|---|
5. Elements to be properly nested
This means that elements must be closed in the reverse order. For example, this code is not accepted in XHTML:-
<form><table> ... </form></table>
|
|---|
It
is improperly nested because the form was created first followed by the
table. To close them in the proper order, the table must be closed
before the form, like this:-
<form><table> ... </table></form>
|
|---|
6. Document to have only one root element
In
the XHTML document, you will see that except for the document type
declaration, all the codes are nested between <html> and
</html>. This is the root element and all other elements or sub
elements are in between. The document structure will look like this:-
<html>
<head> ... </head>
<body> ... </body>
</html>
|
|---|
7. Attribute minimization is not allowed
In
XHTML, all attributes should be in the form name="value". Even if the
value is the same as the name, it cannot be minimized to one word.
Hence, in our
Add Text Box and Textarea article, the textarea code is not this:-
<textarea readonly>Hyperlink Code</textarea>
|
|---|
but this:-
<textarea readonly="readonly">Hyperlink Code</textarea>
|
|---|
XHTML Character Entities
Quite
a number of readers had asked why they were unable to display HTML
codes in their blog posts or why their codes were not well-parsed when
inserted into the template. If you have noticed by now, the codes are
wrapped in the lesser than (<) and greater than (>) signs. The
moment these are posted, they will be interpreted as codes and will
trigger an action by the browser. Should you want to display these as
part of the text, use their character entities instead.
| " | " |
|---|
| & | & |
|---|
| < | < |
|---|
| > | > |
|---|
The
next time you see an error message to the effect that the code is not
well formed, not well parsed, not properly closed, etc., take a look at
this guide, troubleshoot the problem and try out the possible solutions.