How to make Animated labels

Everyone wants his blog make beautiful as well as attractive. Today I
am going to share an interesting tip by which you can easily make your
labels,categories dance automatically whenever anyone put cursor on
them. So, let's see how to do it.
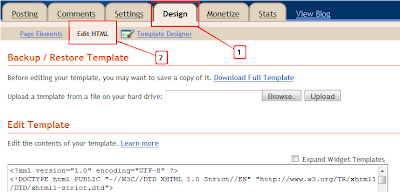
Step 1. In your Blogger dashboard click > Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -
</head>
Step 3. Copy And Paste The Following Code Directly Above / Before </head>
<!--Animated Label Links For Blogger http://www.spiceupyourblog.com--><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'>
</script>
<script type='text/javascript'>
var dur = 450;
$(document).ready(function() {
$('a.linknudge, .Label ul li a').hover(function() {
$(this).animate({
paddingLeft: '20px'
}, dur);
}, function() {
$(this).animate({
paddingLeft: 0
}, dur);
});
});</script><!--End Animated Label Links For Blogger http://www.spiceupyourblog.com-->
Step 4. Save Your Template.

0 comments:
Post a Comment